Hello friends, here's another Facebook jquery pop up for facebook like
box widget for bloggers (or) website. Advantages this widget is to free
space on the page. Because Facebook can prevent website normal as the
box. Static Pop Out Facebook as soft box with jQuery effect of
activation for the blogger, this is another cool control. Here I have
added as the box with simple jQuery hover effect. See Facebook static
plate to the right of the page and move the mouse over the plate with
the frame, as is visible by sliding to the left.

Add Left Side Static Facebook Pop Out Like Box with Jquery Hover Effect
Step 1: Adding Static Facebook Pop Out Like Box Widget To Blogger layout.
Now let's start adding it...
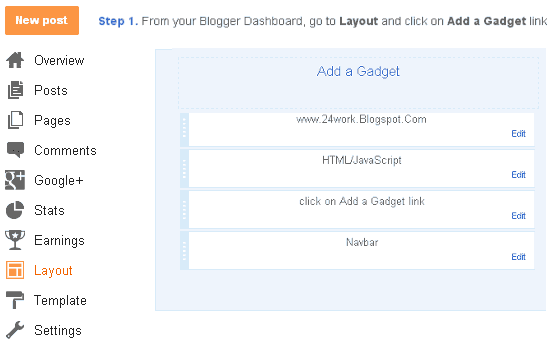
Step 2. Login to Your Blogger Account.Go to your Blogger Dashboard.Click on Layout tab from left pane and click on Add a Gadget link.
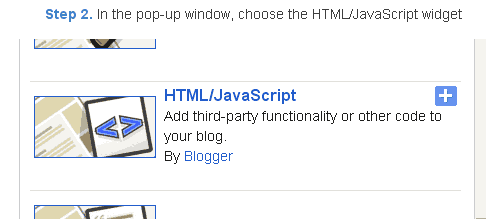
Step 3. After click on Add a Gadget link A pop-up box will open now
with many gadget list, Choose HTML/JavaScript from the gadget options by clicking the blue plus sign for that gadget.
Step 4. Select 'HTML/Javascript' and add the one of code given below.
Step 5. Now Click On Save 'JavaScript' You are done.
>> In Customize Field Replace "
pages/Blogspot-tutorial/220888831260608" with your own facebook page name (Not your own profile name)
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
Note :If your template already have a jquery do not put again, just copy after it
Html from above a few things could be replaced :
Add Hover Style Facebook LikeBox With Button Near To Page ScrollBar

Note:-Don’t forget to change
Red colour keywords.
Add jQuery LIGHTBOX Popup Facebook Likebox To Blogger NEW
I had given to Facebook as jQuery popup box and jQuery to facebook
emerging as the box with the background image in my previous post, if
you are new here, that the first visit, now I'm back with the same
widget, just change the background image and the size of this widget. I
just tried this and I hope you enjoyed it.
How To Add A Awesome Facebook Fan Page JavaScript For Blogger
Go to blogger > Open layout tab
Now Add A new HTML/JavaScript widget
Now paste the code given below :
Note :- Do not add above
red colored jQuery plugin if your blog already jQuery plugin.
Replace
pages%2FBlogspot-tutorial%2F220888831260608 With your Facebook User name
Customization:
The widget saves up a cookie in the visitors computer. You can change
the frequency after which the widget would appear to the visitor. Simply
change the number 30 to the number of days your wish. Say you want your widget to reappear after 30 days after the first time. Than change 30 to 7.
Now you have done !!!
Add a Awesome jQuery Pop-Up For Facebook Like Box
After my recent Adsense Popup widget. Now I decided to present some
fresh for what comes with a nice jQuery Popup Box to Facebook as. This
is an excellent widget to enhance taste. You can see most of the sites
or blogs that are used to increase pop unpaid, fans and supporters. This
popup jQuery cute for Facebook As the box is a great blogger widget. As
soon as the new visitors coming to your blog will display the pop
visitors, which can help increase the size and get more traffic to my
next tutorials Facebook.In I'll try to make it more interactive with
links to social media profiles and a complete version with all its
contents, which can need.Check out show down and I will show you how to
add jQuery Popup cute for Facebook as the box to Blogger or WordPress?
Add Facebook Likebox Popup To Blogger
Go To Blogger > Design
Click choose a gadget
Select HTML/javascript widget
Paste the following code inside i
Note:- Replace
pages%2FBlogspot-tutorial%2F220888831260608 With your Facebook User name
Facebook Popup Widget with Lightbox Effect

Customize: the widget only
shows up the first time the user visits your page. If you would like
the facebook box to popup evertime the page loads, then remove this line
of code:
$.cookie('popup_user_login', 'yes', { path: '/', expires: 7 });
3+ Ways To Customize The Facebook Fan Box Widget With CSS
The Facebook plugin style is unfortunately not an easy task because the details are very limited shared in the Facebook
Developers page. Custom Plugins will help you stand out as a brand and market your business as well. In April 2010,
Daddydesigns
posted a tutorial on how to style and make the modifications to the box
fan on Facebook. Your tutorial was well received, but with the
introduction of Facebook as the box instead of Fan Box, change in
algorithms made it difficult to modify the plugin using the same
guide. After several trial and error, managed to make the necessary
changes made by DaddyDesigns small to fully customize the box with
flavors like custom fonts and colors. This surely would not have been
possible with your help bright.
Customize Facebook Like Box With CSS to blogger
it's simple
1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the following code in HTML/Javascript Box.
Note:- Replace pages%2FBlogspot-tutorial%2F220888831260608 With your Facebook User name
Customize Facebook Like Box Using CSS Style 1:-

And now click
Save
Style 2:-

Style 3:-

Style 4:-